Dynamic Login Pages Overview
Introduction
- RADIUSdesk includes an applet called Login Pages which makes it easy to manage the login pages of captive portals.
- We currently support CoovaChilli and Mikrotik based Captive Portals.
- Over the past 7+ years we used Webix based login pages.
- Although they served us well until now we decided to move to Bootstrap 5 based login pages for the following reasons.
- Bootstrap is under active development (Current version is version 5) and has a beautiful look and feel.
- Bootstrap is well known to many developers which should make it easy for them to tweak a Bootstrap based login page and adapt to their environment should the need arise.
- The Webix based login pages is still available however and can be used although new development and features will be focused around the Bootstrap 5 based login pages.
Components of a Login Page
- Each login page will have the following three items
- Top Toolbar
- Image(s)
- Login Screen
- Lets discuss these items further each under its own sectional heading.
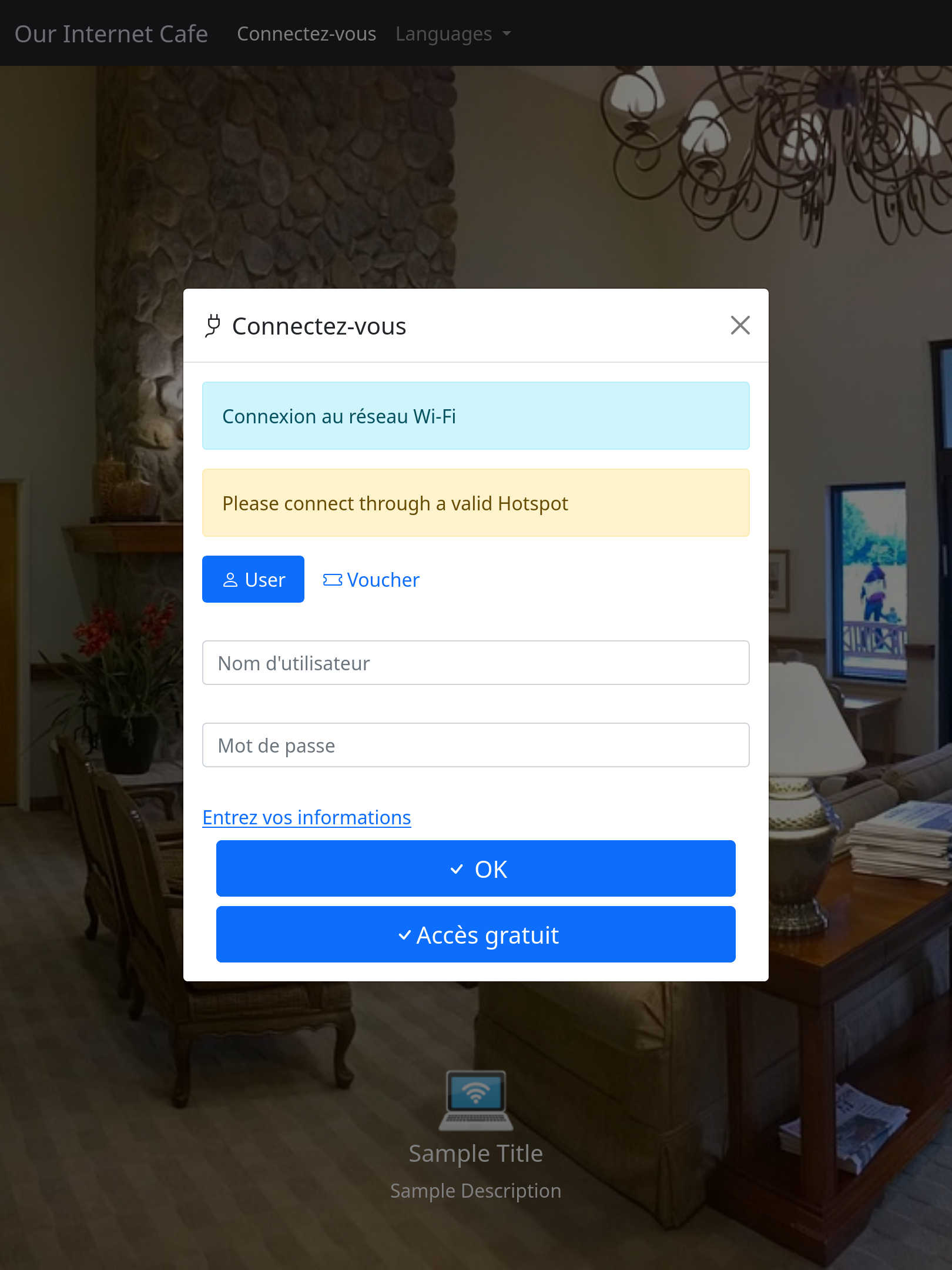
Top Toolbar
- The content and appearance of the top toolbar depends on the settings of the Login Page.
- The Top Toolbar can contain the following
- A Connect link which causes the Login Screen to show.
- A Title for the page. This item is configurable.
- Login Pages that is configured to support multiple languages will include a menu item to select a different language.
Images
- The Login Page will show at least one image.
- The image as well as the presentation of the image is all configurable when you edit the Login Page.
Login Screen
- The Login Screen is a Pop-Up window who's contend and behavior depends on the settings of the Login Page and will be covered in detail on its own dedicated wiki page.